Website Testing: Before releasing a developed website into the “free sea”, it is necessary to carry out a number of measures aimed at finding and correcting errors in web design, and layout and improving the user experience. Without all this, you will not achieve good performance. This means that it will be difficult for the project to get to the top of the search results.
Website testing allows you to check the operation of all functions according to the technical specifications. The speed and stability of work, the readability of information, the convenience of navigating the site, protection against web attacks, and much more.
Imagine the situation: you turned to a professional wedding agency to organize your wedding celebration. Discuss with them the decorative and musical design, of the program. The promise magical atmosphere should give guests and newlyweds unforgettable moments, but the event turns out to be “unforgettable” in the figurative sense of the word. It did not meet your expectations, and you were disappointed in it.
The similarity between the specified holiday and the developed website is that there can be such combinations. The external design of the holiday or the design of the site is at the highest level. And the program of events or the functionality of the site has shortcomings and vice versa. Of course, it happens that everything does not meet your requirements. To evaluate a wedding, no matter how trite it may sound, it is enough to live this day. However, it is not so easy to determine what a website is. Competent testing from ecommerce website development companies in dubai will help here.
Where to start Website testing
Testing services and methods may be different, but from the very beginning, decide on a strategy and stick to it – think over the procedure and consistently perform it.
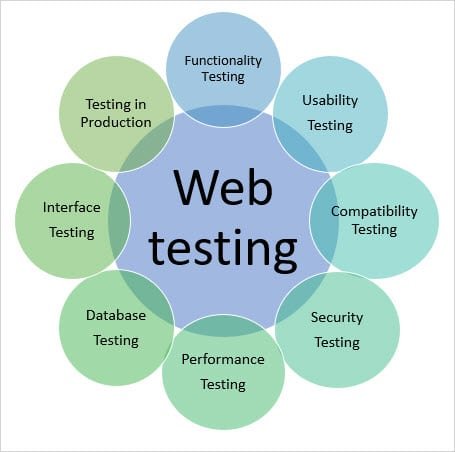
The main types of work during testing:
- Correlation of the actual and the design approved in the TOR;
- Checking the layout for validity;
- Functional testing;
- Load testing;
- Site security testing;
- Compatibility testing;
- Correlation of the actual and the design approved in the technical specifications
No website development is complete without design errors. It is not so easy to accurately match the layout and the finished design, since ecommerce website development companies in dubai need to check each element and the appearance of the pages. Moreover, mobile and tablet versions require even more attention and modeling of possible adaptations for each gadget, and browser, but more on that in the sixth paragraph of the article.
In order for the actual design to correspond as closely as possible to the one approved in the technical specifications, a checklist is provided below. Design requirements vary from project to project depending on the type of site and the individual preferences of the client.
Elements for verification include only the main points: (Website Testing)
- Fonts.
- Color. Check the color scheme of the site – fonts, icons, lines, buttons, the background of various blocks, and navigation panels – for compliance with the plan.
- Heading (h1). It should stand out from the text, at least in increased size, and be unique and uniform for each page. The h1 heading serves as the page theme, for example, for a blog, the title of the article will be such a heading.
- Subheadings (h2-h3). They also usually differ from paragraphs but can be repeated and be on the page in any required quantity. An example is the subtopic of a blog article.
- Links. Make sure that the hyperlinks on the site differ in design from the main text. The most popular option is solid or dotted underlining and a contrasting font color. When hovering over the mouse, the color should also change (usually in the menu) or only the link text should be
- Decorated. This is necessary to improve behavioral characteristics – when viewing the page and seeing the link, the visitor will determine the possibility of clicking on it.
- Lists. To make the list items look impressive on the page, highlight the markers in a color different from the text.
- Paragraphs and indents. The distance between any elements greatly affects the impression that the user will receive when interacting with your content and the site as a whole. Pay attention to this. Check the distance between paragraphs, list and paragraphs, title and paragraph, indents of block elements, and so on.
The next points are:
- Tables. If you are going to present information on the website in the form of tables, style it to match the overall design.
- Quotes. For a blog, it is relevant to have a contrasting background or change only the size and color of the text of quotes with a vertical line on the left side. It is not necessary to highlight the quote. For example, at the beginning of this article, we focused on information that we think is important.
- Location. It may be that one of the blocks on the site is not centered or, conversely, is in the middle, and the layout visualizes a different position. Ecommerce website development companies in dubai will check the distances, both horizontally and vertically.
- Presence of blocks. Check the presence of social network icons, sharing buttons, location maps, “up” buttons after scrolling, and other auxiliary elements.
Website Layout Validation Check (Website Testing)
To ensure that the developed web resource is displayed equally in different browsers and takes less time to load. Search engines understand the content better, a mandatory point in testing is a validation check.
There is a standard that defines the norms and rules of website development World Wide Web Consortium (W3C). The W3C Markup Validation service was developed on its basis. Check your site in it. If a lot of errors “came out”, contact the webmaster to eliminate them. Some of them may remain even after corrections, but they are not critical.







Leave a Reply